Open Source Collaborative Editors
Collaborative editing allows users to work together in real-time, despite being in different parts of the world. Resulting in great products such a Google Docs and Live Share in VS Code. In a time were remote work is becoming more and more common, tools like these are off increasing importance.
Although writing your own editor can be rewarding, it certainly requires a great effort to get right. CKEditor had 25 developers working on their editor, and I am sure the team behind Google Docs had plenty of skilled developers as well. Luckily, open source collaborative editors exist. And to my surprise, these were easy to get started with. 🤯
I saw a post on HN regarding this topic a few weeks ago, although none of the editors presented were easily accessible (some had to be modified to distribute changes), the writing was pure gold. 🌟 I have found pretty much plug and play solutions that work great, so I had to make my own post.
Some of the open source collaborative editors that have crossed my path use editors such as Quill, Atlaskit Editor, and CodeMirror. Code editors such as Monaco (VS Code editor) and Ace is supported by some projects. I will explain the different features they have, along with their pros and cons.
It should be stated clearly that these editors are separate from the systems that deal with real-time editing. Some of the projects I present even have support for the same editors, but with different algorithms and server implementations.
Other aspects that I bring up is how easy it is to set up these systems, usually, the backend can be tricky to set up, because of a lack of documentation and/or tutorials. But some plug straight into the cloud and works like butter. ☁️
Firepad
Firepad is notably easy to get started with. It is using Firebase Real-time Database that Google provides in their cloud service to store and synchronize data. Therefore, merely setting up a Google account and creating a database is needed for the backend. Place a few javascript files on the frontend which hooks up with the database and you have a fully functional collaborative text editor. This is great if you don't mind giving Google your data. 😅
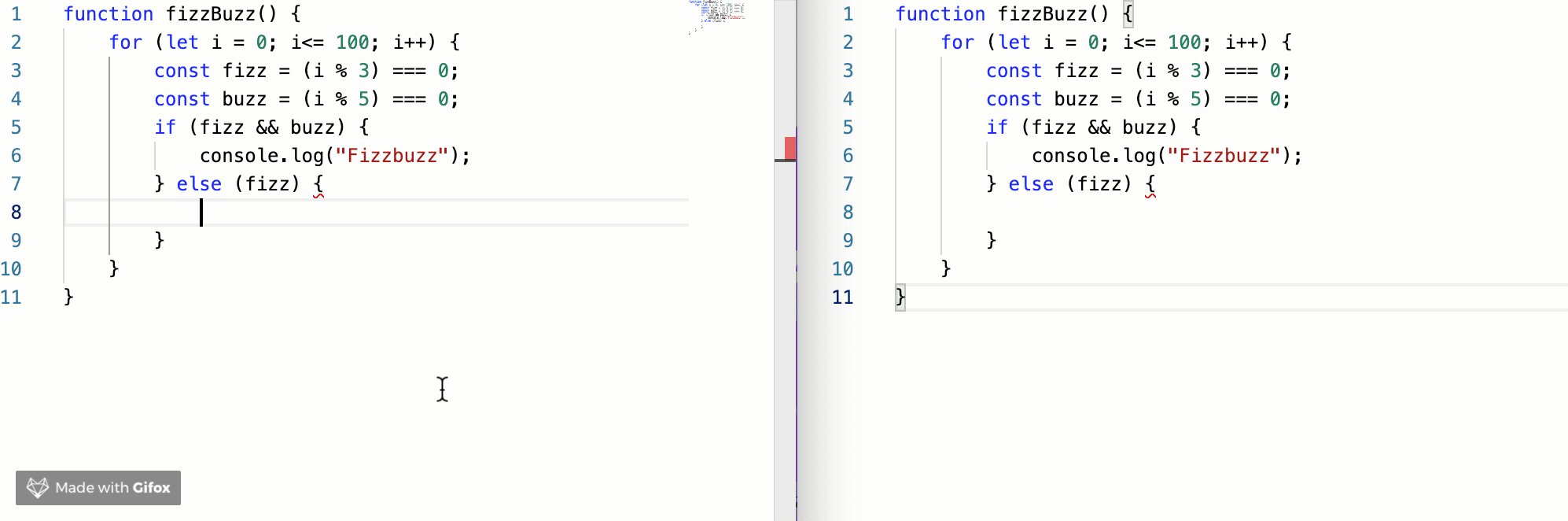
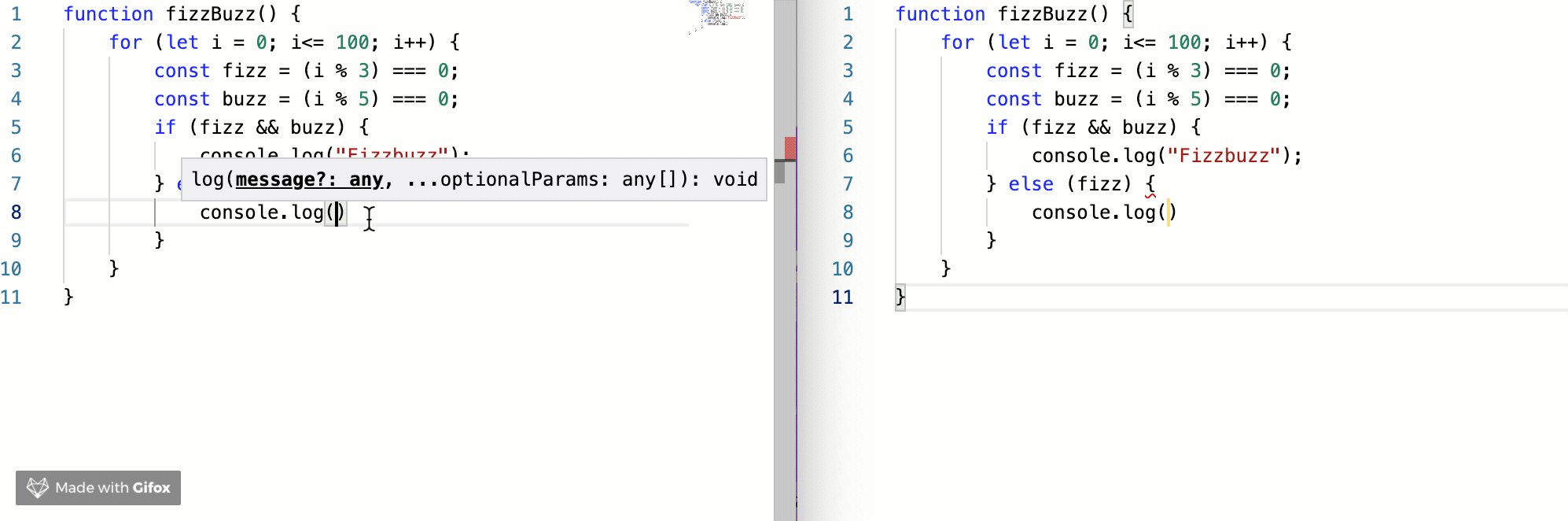
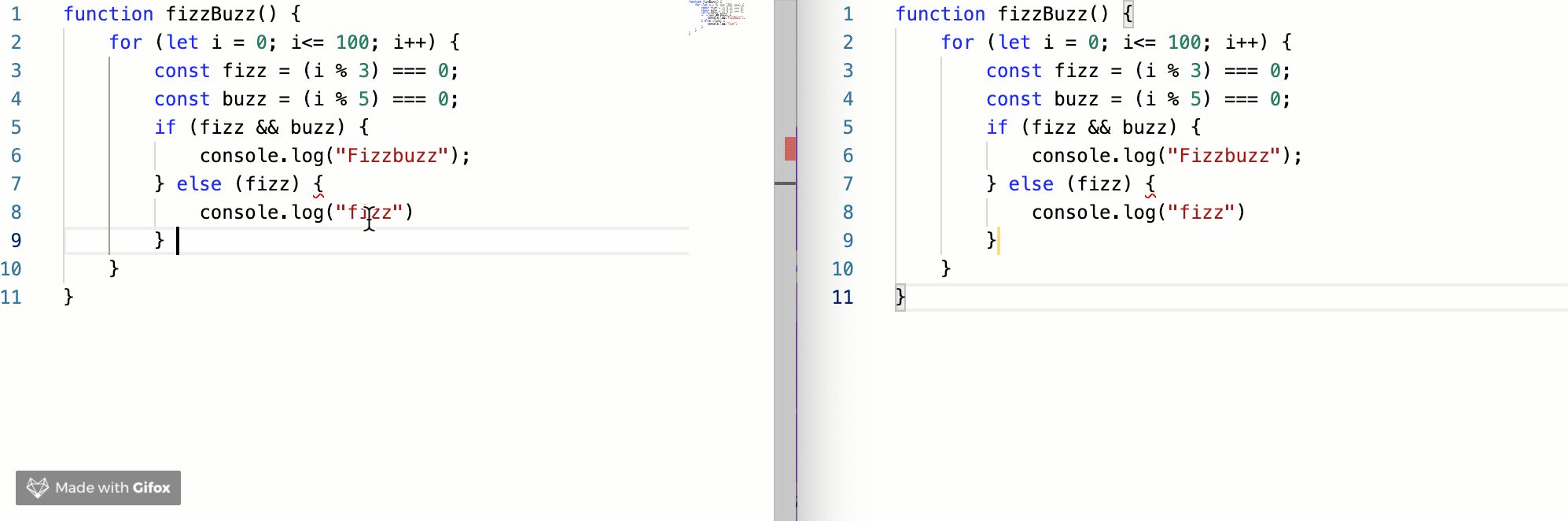
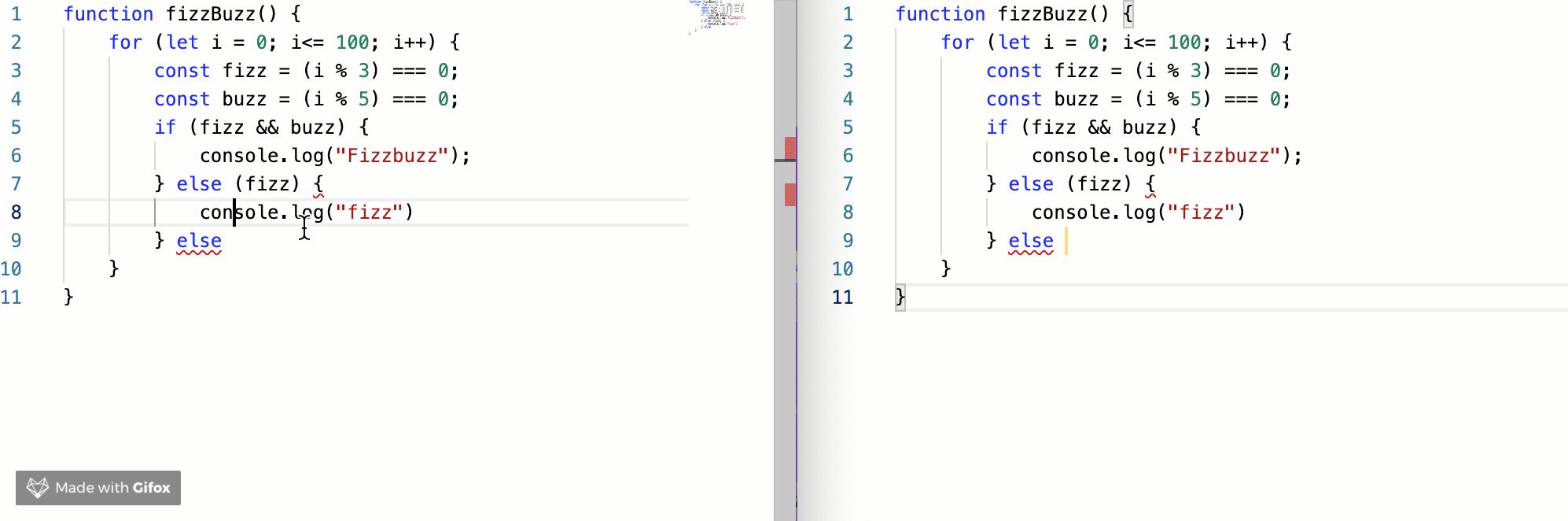
Firepad allows you to write code in three different editors, including CodeMirror, Monaco, and Ace.js. Below is an example of the Monaco editor, which has support for remote cursors.

CodeMirror also has support for rich-text editing as well, which is shown below. You can find all the examples here.

Firepad provides cursors synchronization out of the box which is neat. Local undo and redo is available. It can be used to edit code, with syntax highlighting for pretty much any relevant language. The negative aspect I have found is that one cannot upload images directly to the rich-text editor (CodeMirror), you can only insert images via URLs.
Firepad is so easy to get started with since you do not have not to worry about setting up a backend yourself, which saves time and energy.
ShareDB
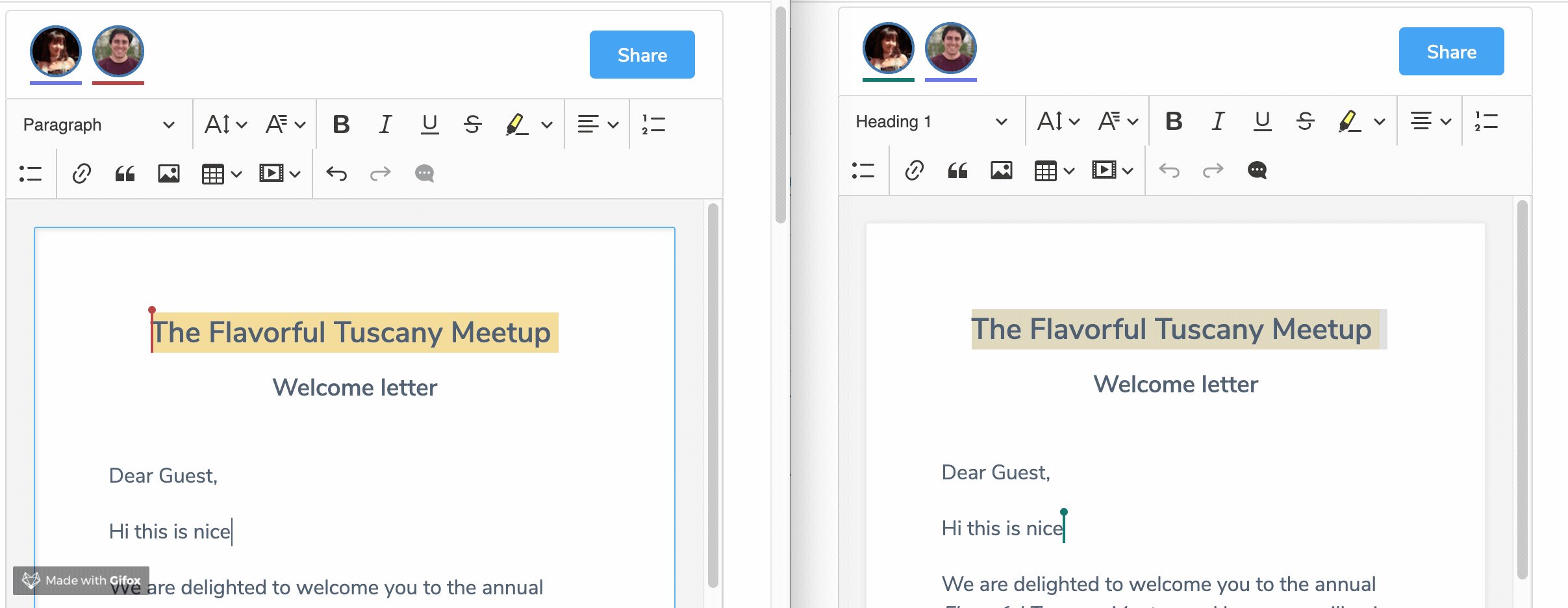
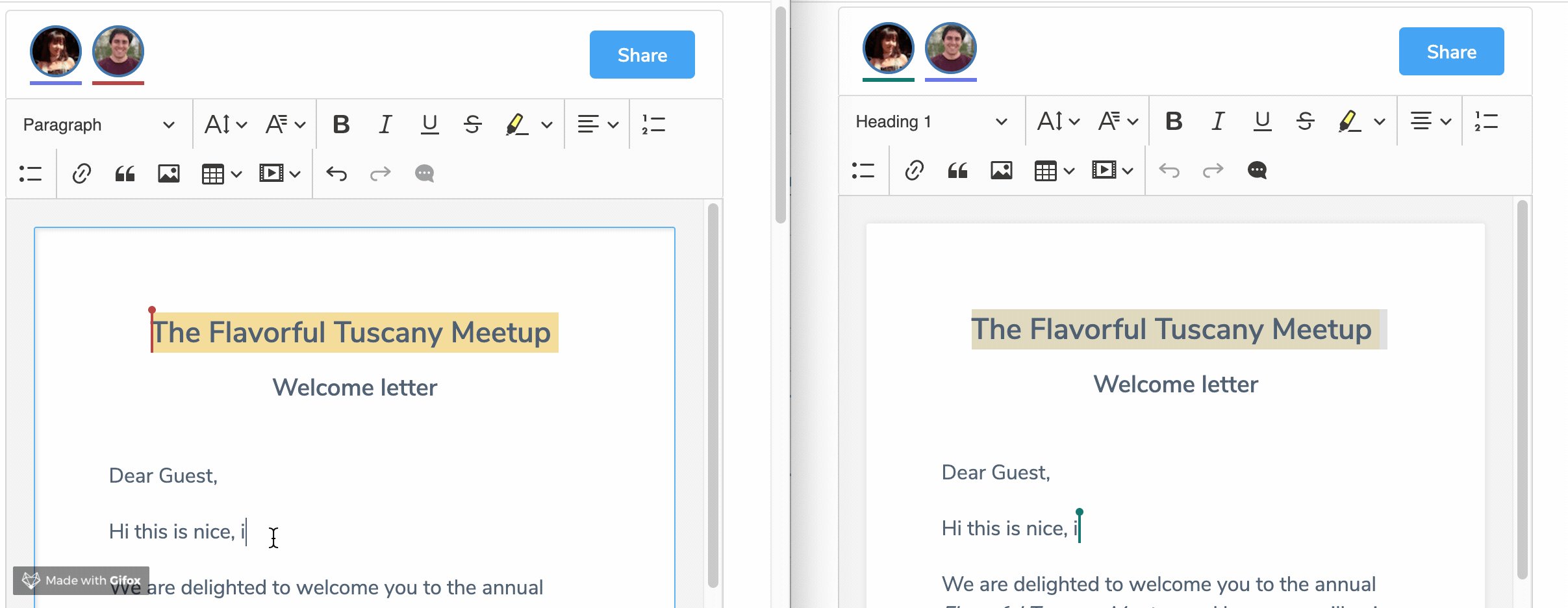
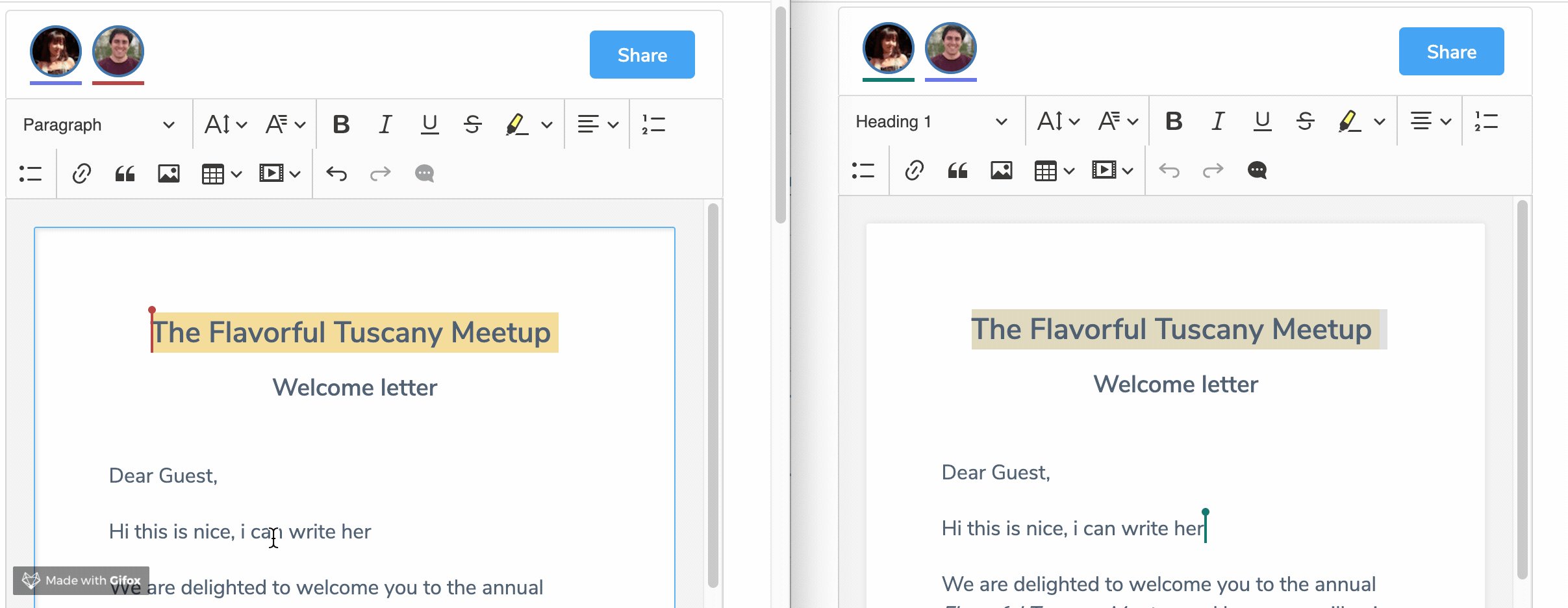
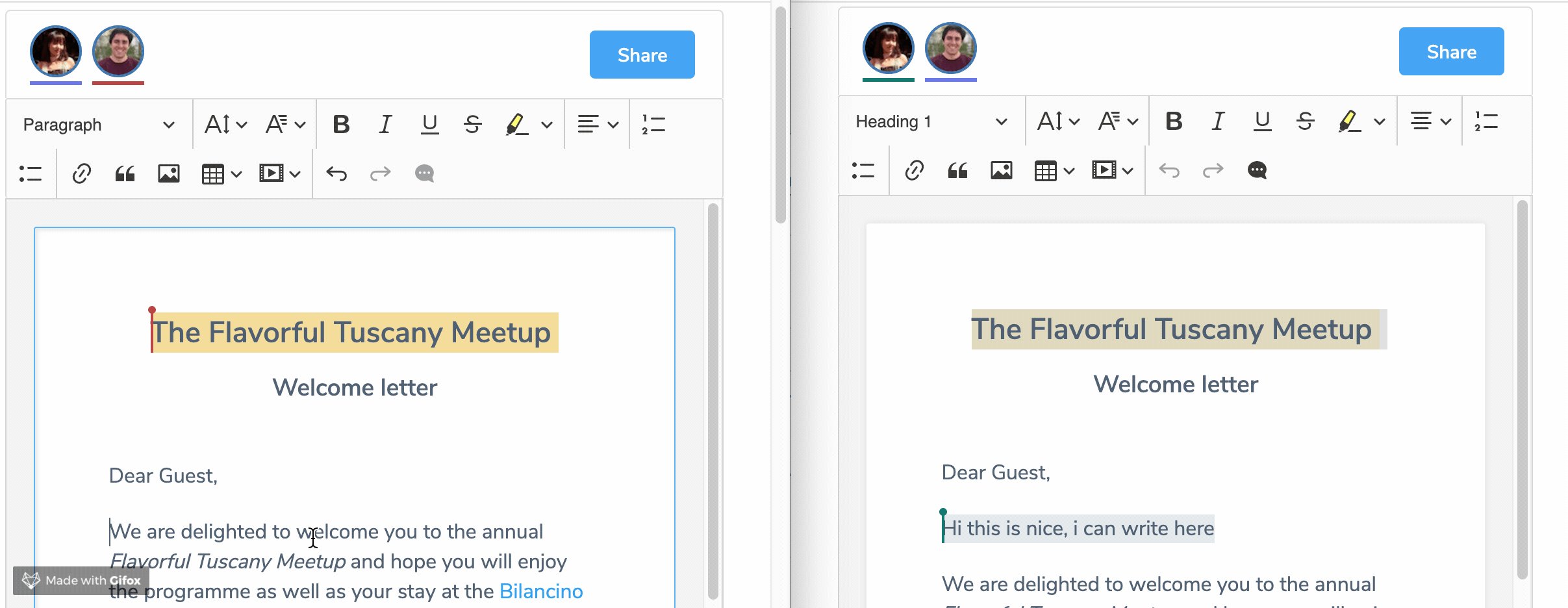
ShareDB offers real-time synchronization of any JSON document based on the Operational Transformation algorithm. An example application is provided which features ShareDB with the Quill editor. Below you can see two users working together. The editor can be hooked up with MongoDB or PostgreSQL to persist data. Local undo and redo is supported.
Quill has support for images and embedding videos along with most of the features you need for a rich-text editor. One thing I particularly like with Quill is that it saves images using base64 blobs, which makes it easy to work with images without having to set up storage for images. Unlike CodeMirror, Quill can only add images through file uploads and not via URLs, both options would have been great. ShareDB has no official support for code editors, at least not from what I found on their own repository. Maybe these bindings for CodeMirror work.
Below is an example app running with Quill, which only took a few seconds to get started.

Yjs
Yjs is a framework for offline-first p2p shared editing. It supports text editors such as Ace Editor, CodeMirror and the editor behind VSCode called Monaco. It also supports the rich-text editor called Quill. Yjs is using Conflict-free Replicated Data type as opposed to OT.
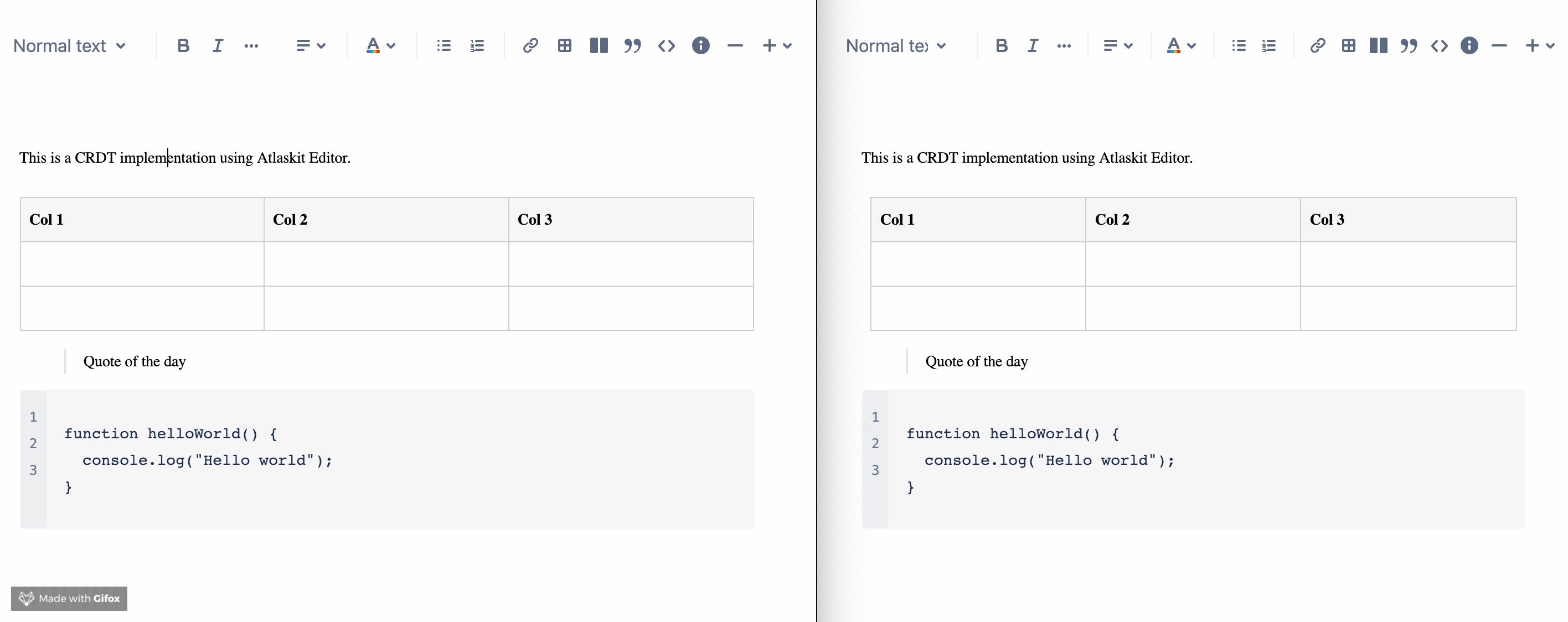
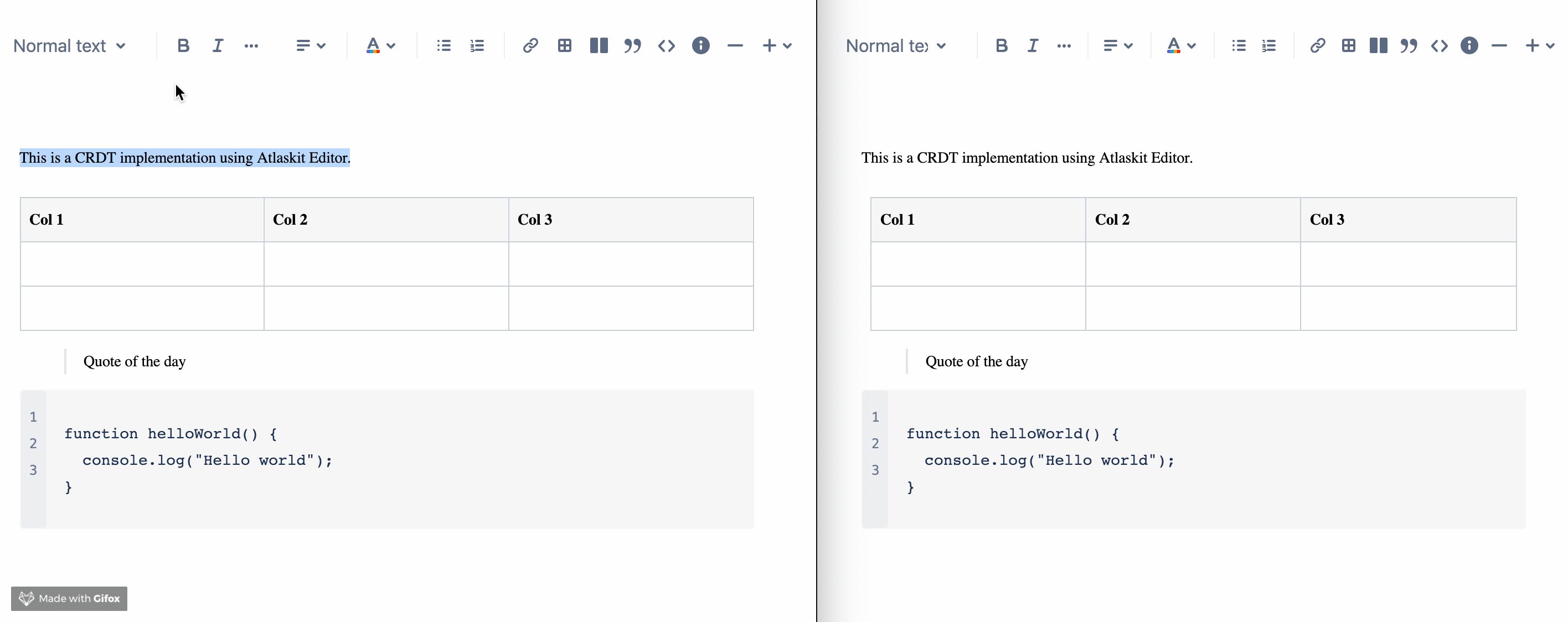
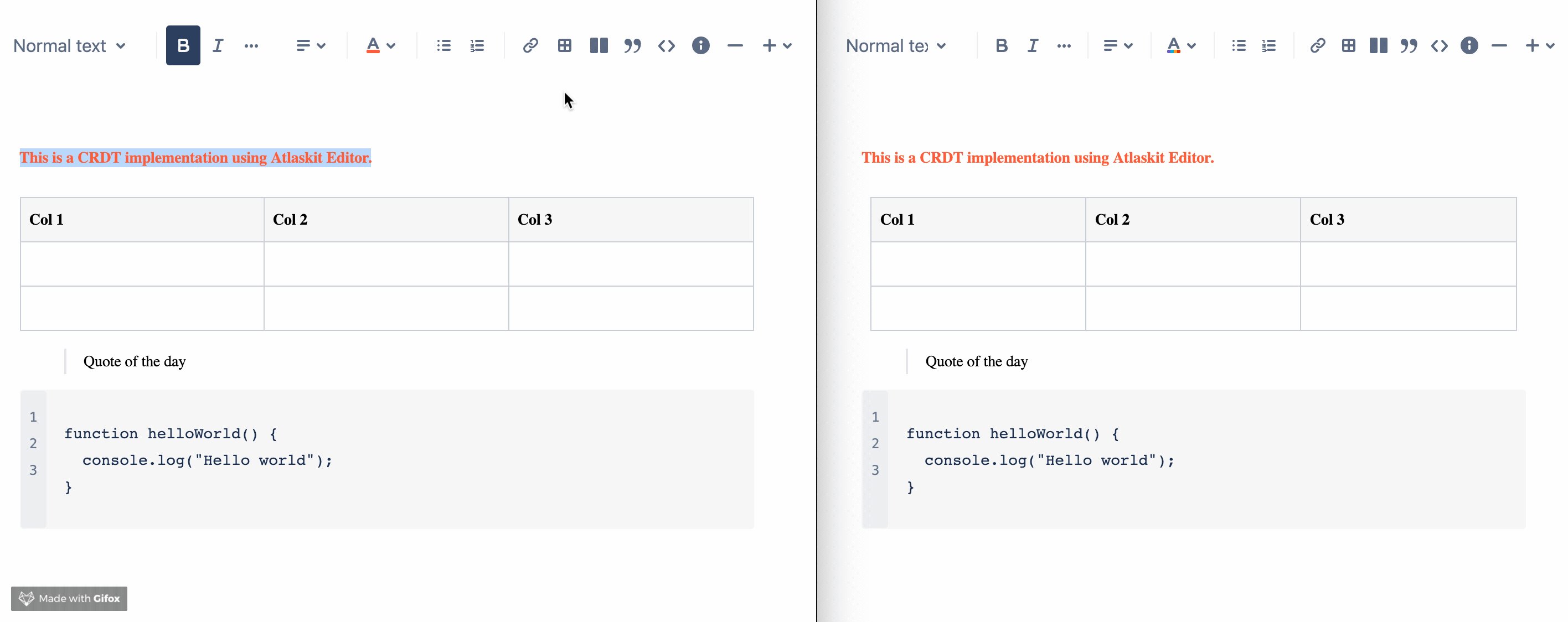
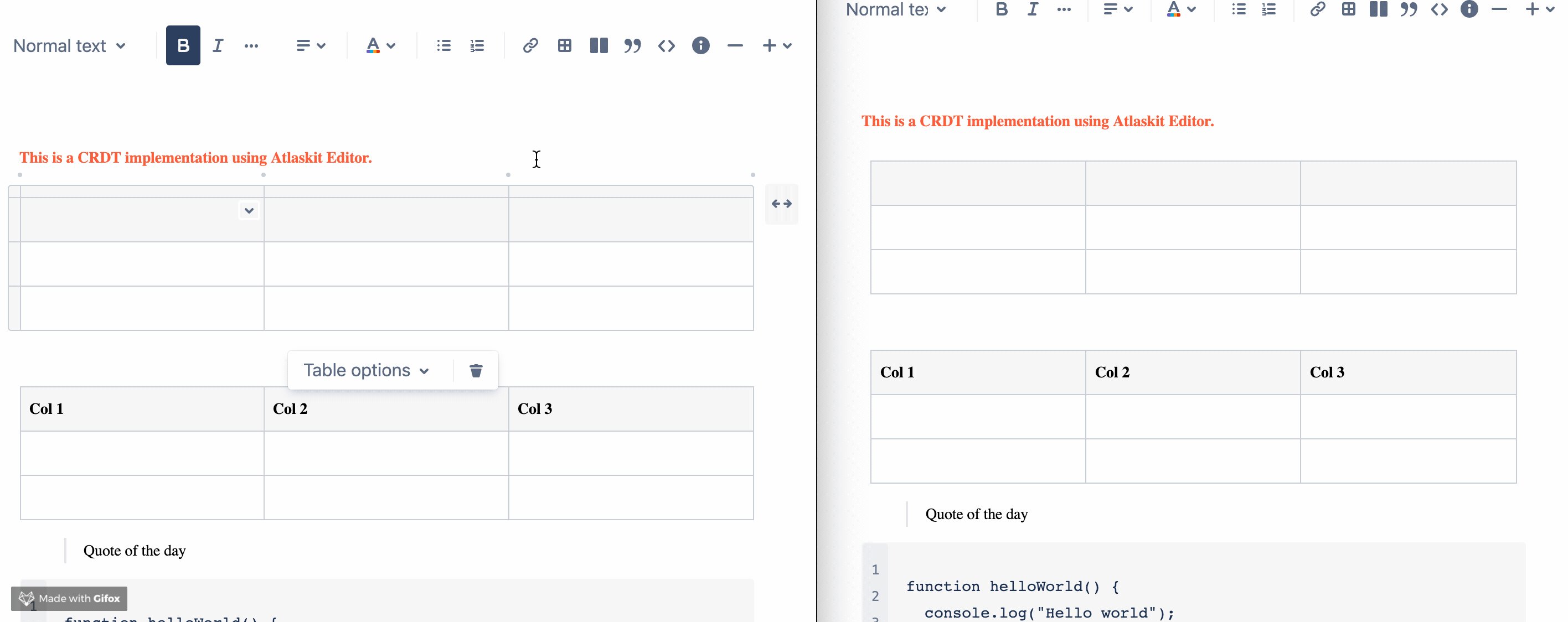
A few different communication protocols are provided, which propagates changes to clients, including WebRTC, WebSockets, and XMPP. I never managed to get a backend running locally since the documentation is a mess. However, I did find this example running on what seems to be an upcoming update of the framework, which demonstrated Yjs using the Atlaskit Editor.

CKEditor5
CKEditor5 comes with a rich set of features, including support for tables, and videos. The UI looks stunning. The GPL 2+ license is used with this editor, which has some restrictions that have been discussed. No server implementation was to be found on the website, only a priced option supporting real-time editing. Which is a deal-breaker for many small projects. Luckily they do have startup program, which offers a free plan during the development phase and other goodies.

I find that Firepad is a winner for me since I am not interested in spending time to set up my own backend and dealing with hosting. Firepad is a plug and play solution which fits my current project great which involves a code editor (Monaco). I would have liked to see support for the Quill editor in Firepad.
If I needed a rich-text editor I would use ShareDB with Quill since I like that editor more than CodeMirror, and ShareDB seems to be a great project. And I guess its a better alternative if you want more control over the backend.
I hope you found this article useful. Let me know if you are using or thinking of using these libraries in your projects. Subscribe if you want to read more articles on this topic.